文章目录
- 1.将远端代码克隆到本地
- 2.修改本地代码并提交到远程仓库
- 3.Git命令总结
- `git clone`
- `git status`
- `git add`
- `git commit`
- `git push`
- `git log`
- 首先,我在Gitlab上创建了一个远程仓库,用于演示使用Gitlab进行版本管理的完整流程:

1.将远端代码克隆到本地
- 复制这个远端仓库ssh地址:

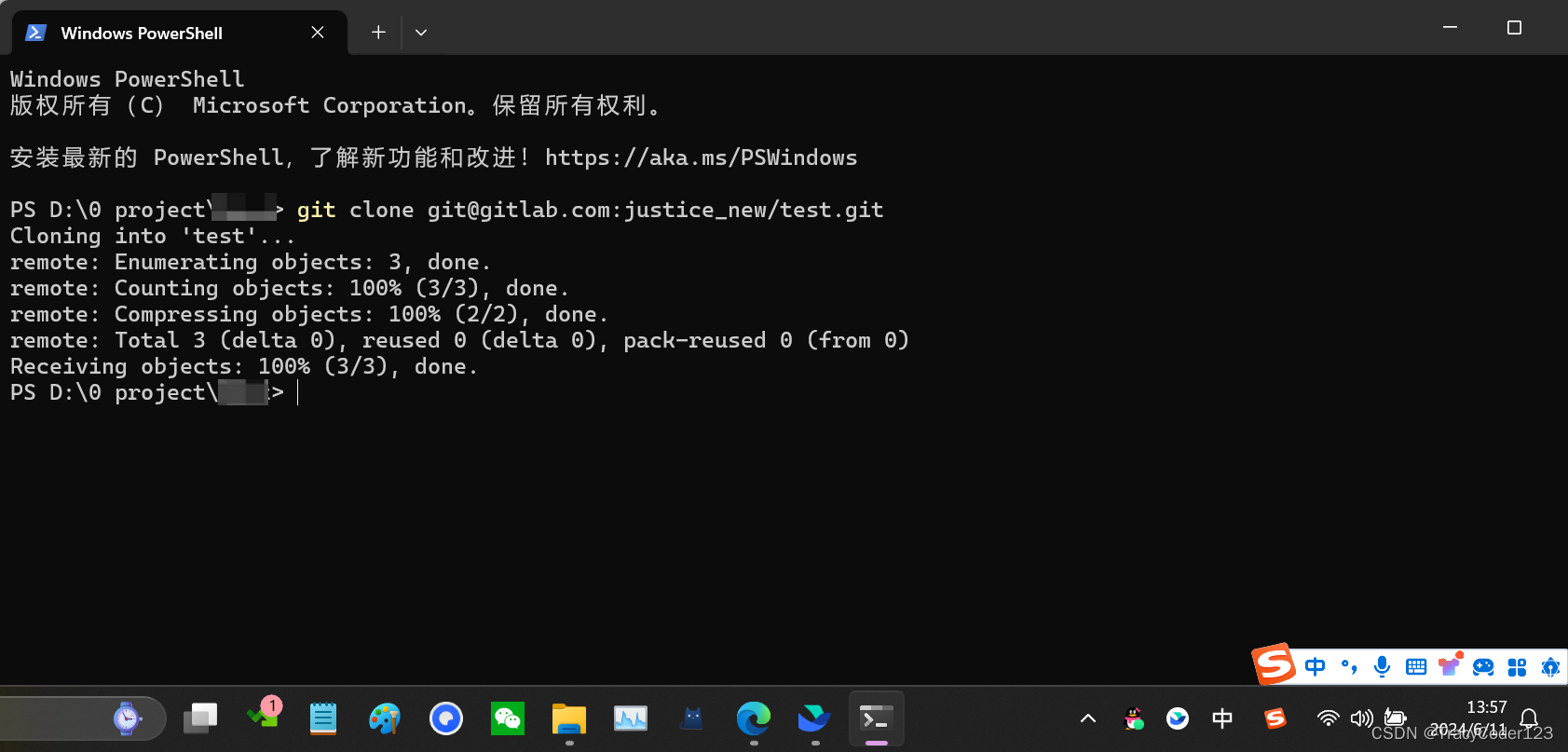
- 在本地终端执行
git clone xx地址命令:

- 克隆成功后:
.git文件夹存储着关于 Git 版本控制的信息。

2.修改本地代码并提交到远程仓库
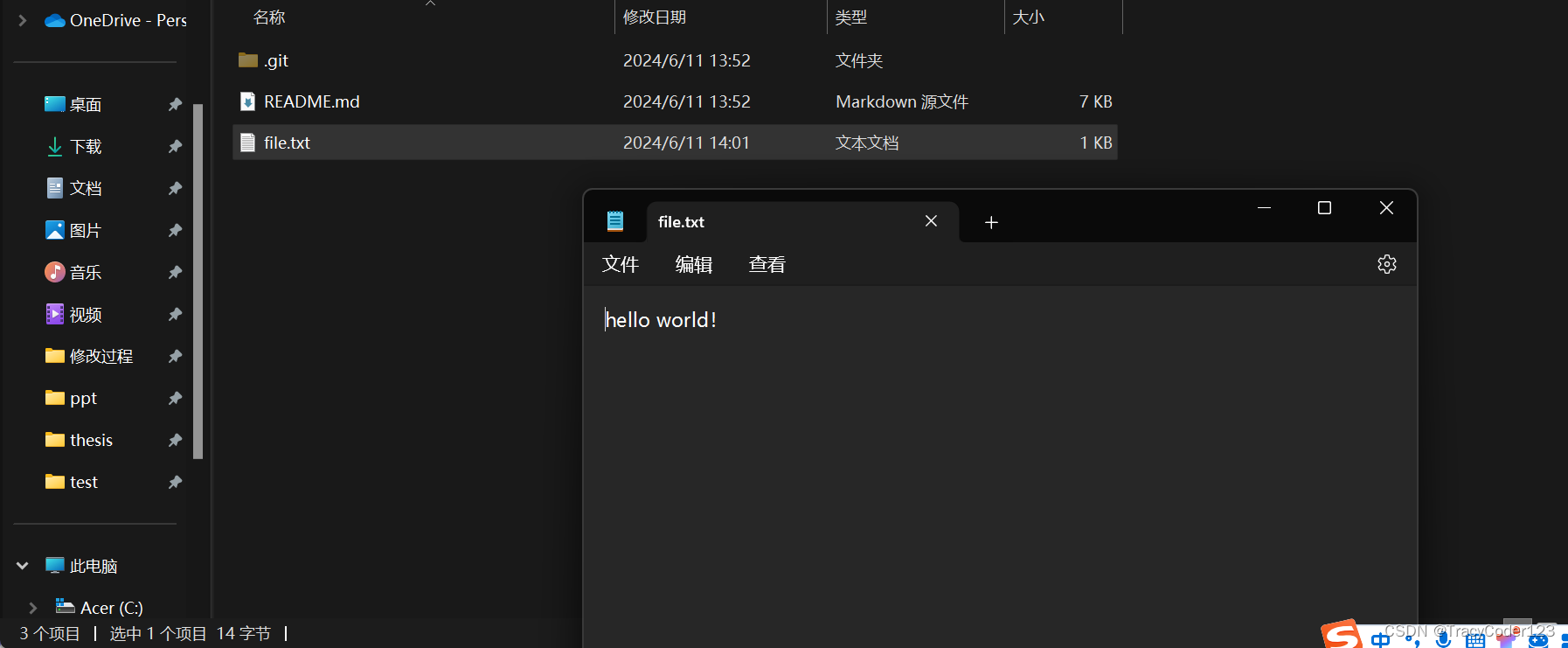
- 本地新建一个
file.txt文件,并写入内容:

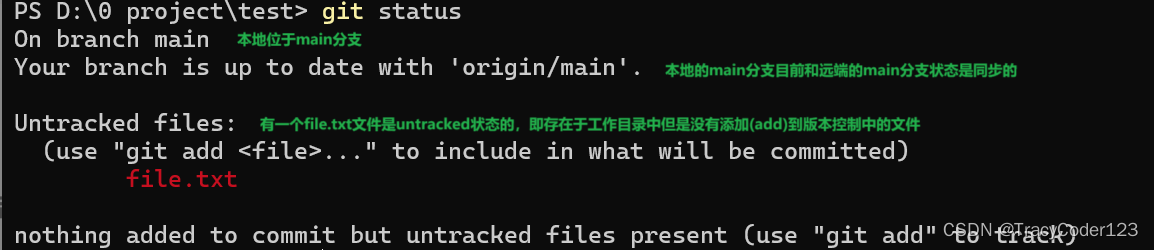
- 执行
git status可以检查仓库的状态:

- 执行git add(添加到版本控制)、git commit(进行提交)、git push(推送到远程仓库)将本地代码同步到远程仓库:

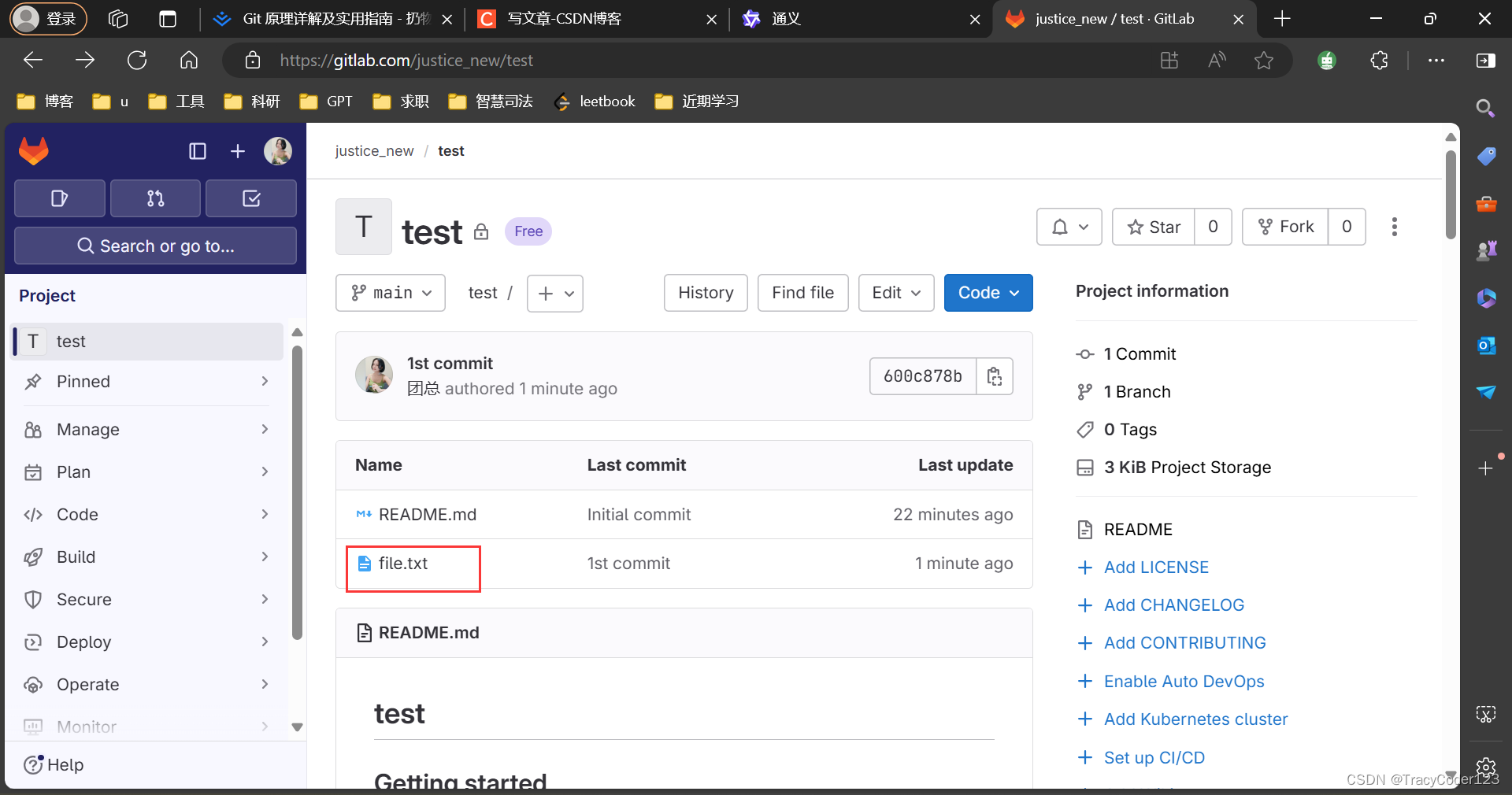
- 远端显示同步成功:

- 执行
git log命令可查看当前仓库操作记录:

3.Git命令总结
在上文一共涉及到以下6个命令:
git clone
- 用途:此命令用于从远程Git仓库下载代码库的完整拷贝到本地。当你想要在本地机器上拥有一个现有仓库的复制品并进行开发工作时,就会使用此命令。
- 示例:
git clone https://github.com/username/repository.git- 这里,
https://github.com/username/repository.git是远程仓库的URL,username是仓库所有者的用户名,repository是仓库名。
- 这里,
git status
- 用途:此命令用来查看当前工作目录和暂存区的状态。它会显示出哪些文件被修改了、哪些文件是新建的但未被跟踪(untracked)、哪些文件已经准备好被提交(staged)等信息。
- 示例输出:
On branch main Your branch is up to date with 'origin/main'. Changes not staged for commit: (use "git add <file>..." to update what will be committed) (use "git restore <file>..." to discard changes in working directory) modified: README.md Untracked files: (use "git add <file>..." to include in what will be committed) new_file.txt no changes added to commit (use "git add" and/or "git commit -a")- 上述输出显示了
README.md文件已被修改但未被添加到暂存区,同时存在一个未被Git跟踪的新文件new_file.txt。
- 上述输出显示了
git add
- 用途:此命令用于将文件的改动添加到暂存区(staging area)。在提交之前,通常会先使用
git add来标记对文件所做的改动,表明你想要包含这些改动在下次提交中。 - 示例:
git add .或git add filenamegit add .将所有改动过的文件添加到暂存区。git add filename只将名为filename的特定文件添加到暂存区。
git commit
- 用途:此命令用于将暂存区中的所有改动作为一个新的提交记录到仓库历史中。每次提交都会附带一条提交信息,说明此次提交做了哪些修改。
- 示例:
git commit -m "Add feature X and fix bug Y"-m参数后跟提交信息,说明了本次提交的主要内容。
git push
- 用途:此命令用于将本地仓库的提交推送到远程仓库,使得其他人可以看到你的提交和改动。
- 示例:
git push origin mainorigin指定远程仓库的名字,通常是默认的远端仓库名。main是你要推送的分支名,也可以是其他分支名如master、develop等。
git log
- 用途:此命令用于查看提交历史记录。它会展示一系列的提交记录,包括提交ID(哈希值)、作者、日期以及提交信息。
- 示例输出:
commit a1b2c3d4e5f6g7h8i9j0klmno Author: John Doe <john.doe@example.com> Date: Thu Feb 2 15:04:05 2023 +0800 Add feature X and fix bug Y- 每个提交都有一个唯一的ID(上述示例中的
a1b2c3...),这在查看历史、回退版本或比较变动时非常有用。
- 每个提交都有一个唯一的ID(上述示例中的


![[图解]建模相关的基础知识-09](https://img-blog.csdnimg.cn/direct/564084005134496695a01330e896bda1.png)